| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Redux
- Recoil
- 반응형웹
- 웹크롤링
- 포트포워딩
- component
- styled-component
- docker
- sequelize
- react
- go
- cicd
- javascript animation
- CDN
- AWS
- socket.io
- express
- Modal
- graphql
- npx
- 회고
- scrapping
- 정규표현식
- typescript
- 웹팩
- route
- 성능최적화
- Today
- Total
목록분류 전체보기 (201)
프로그래밍 공부하기
 GraphQL 1 - 소개
GraphQL 1 - 소개
웹에서 데이터를 요청하고 처리하는 가장 대표적인 방식은 REST이다. RESTful 아키텍처란 데이터 처리를 크게 GET, PUT, POST, DELETE로 나누고(Method) 사용자가 어떤 데이터(URL)에 어떤 처리(Method)를 원하는지 요청하여 서버가 이를 제공하는 방식이다. 사용자가 요청할 때마다 필요한 정보를 제공하므로 쿠키, 세션에 정보를 저장할 필요가 없다. 최근 데이터 처리량이 증가하면서 REST 방식을 대체할 수 있는 Graph QL이라는 방식이 대두되고 있다. 1. REST와 GraphQL 최근 컴퓨터 뿐만 아니라 모바일, 모든 사물에서 웹에 접근 가능해 지면서 서버에는 점점 많은 데이터 요청이 들어오게 되었다. 이 때 REST 방식의 경우 데이터 요청방식과 응답방식이 정해져 있기..
 socket.io / 실시간 채팅
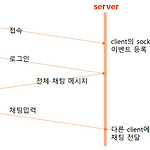
socket.io / 실시간 채팅
동작 영상 간단한 실시간 채팅 사이트의 서버와 클라이언트를 만들어 보았다. 처음에는 메시지를 보낼 때마다 refresh하여 서버에서 전체 메시지를 다시 가져와 뿌려주도록 작성하였는데, socket.io 라는 모듈을 알게되어 사용하였더니 새로운 메시지가 생길 때마다 자동으로 클라이언트에게 보내줄 수 있었다. 간단히 표현한 흐름은 위와 같다. client가 접속하여 로그인 하면 전체 채팅 메시지를 보내주고, 채팅을 입력하면 다른 클라이언트에게 채팅을 전달함으로써 실시간으로 채팅할 수 있는 것이다. 주요코드는 다음과 같다. 1. Client 1) html post ... ... 클라이언트는 username과 text를 입력하고 post 버튼을 눌러서 메시지를 보낼 수 있다. 메시지들은 id가 chats인 di..
book.naver.com/bookdb/book_detail.nhn?bid=15433261 코어 자바스크립트 자바스크립트의 근간을 이루는 핵심 이론들을 정확하게 이해하는 것을 목표로 합니다!최근 웹 개발 진영은 빠르게 발전하고 있으며, 그 중심에는 자바스크립트가 있다고 해도 결코 과언이 아닙 book.naver.com 자바스크립트를 새롭게 배우면서 근본적인 의문들이 많았다. 예를 들어 c에서는 문자열을 배열의 일종으로 사용하는데 자바스크립트는 문자열이 어떻게 primitive 타입으로 사용하는 것인지, 배열에 넣은 undefined와 배열의 인덱스를 넘어서 접근하였을 때 반환하는 undefined를 어떻게 구분하는 걸까 등이 었다. 이러한 의문들을 코어 자바스크립트 책으로 많이 해결할 수 있었다. 또한 ..
youtu.be/rbSnkiqPnJI?list=PLsFtzQAC8dDfbf3Lb-2m1A7HOhjU-4H7m 코딩을 하면서 정말 어렵다고 느끼는 부분 중 하나가 바로 변수 이름짓기이다. 나 또한 유지보수를 위해 보기좋게 이름을 지어야하는 것을 느껴서 관련 책을 읽어본 적이 있는데 이건 이렇게 해라 라고 너무 많은 구체적 예시를 외우라는 식이기도 하고 언어마다 조금씩 달라서(ex. c에서 int형은 앞에 i를 붙이라고 하지만 javascript는 int형이 없다!) 내가 앞으로 이렇게 해야겠구나 하는 깨달음을 얻지는 못하였다. 그러나 위 발표를 통해 언어에 상관없이 이름을 어떤 생각으로 지으면 좋겠구나 하는 깨달음을 얻을 수 있었다. str.replace('dog', 'monkey'); 코드는 대부분 영어..
youtu.be/RP_f5dMoHFc REST API란 정확히 무엇을 의미하는 것일까? 나는 REST API를 URI를 통해 리소스를 식별하고 GET, POST, DELETE 등의 메소드로 동작을 처리하는 구조 정도로만 이해하고 있었다. 위 영상을 통해 REST API가 무엇인지, 사용 목적이 무엇인지 구체적으로 이해할 수 있었다. REST API란 REST 아키텍처 스타일을 따르는 API이다. REST 스타일은 Client-server, stateless, cache, uniform interface, layered system, code-on,demand(optional)로 구성이 되어 있으며 이들을 모두 만족해야 REST라고 표현할 수 있다. 그런데 자칭 REST API라 하는 많은 API들이 이들..
 Callback / Promise / Async & Await
Callback / Promise / Async & Await
1. Callback 코드는 기본적으로 순차적으로 실행된다. 그런데웹 서버로 보낸 요청에 대한 응답을 처리하는 코드를 작성해야할 경우 서버로 부터 응답이 언제 올지 알 수 없어 코드를 작성할 때 어려움이 생긴다. 이러한 상황에서 사용할 수 있는 것이 콜백함수이다. 콜백함수란 어떤 함수의 인자로 전달되는 또다른 함수이다. 콜백함수를 사용하면 위와 종료 타이밍을 맞추기 어려운 함수가 실행 된 다음에 콜백 함수가 실행되도록 실행 순서를 조정할 수 있다. const getDataFromFile = function (filePath, callback) { fs.readFile(filePath, 'utf-8', (err, data) => { if (err) { callback(err, null); } else { ..
 어쨌든 이벤트 루프는 무엇입니까?
어쨌든 이벤트 루프는 무엇입니까?
https://youtu.be/8aGhZQkoFbQ 자바스크립트는 싱글스레드이다. 즉, '싱글 콜스택을 가진다', '하나의 프로그램은 한 번의 하나의 코드만 실행가능하다', '한 번에 하나의 일만 처리할 수 있다'. 와 동일한 의미이다. 그렇다면 JS로 구성된 웹페이지는 어떻게 페이지를 불러오면서 spinner와 같은 UI 애니메이션을 보여주며 비동기적 처리가 가능한 것일까? 그 답은 브라우저에 있다. 1. JavaScript Engine V8와 같은 자바스크립트 엔진은 위와 같이 힙영역과 스택영역으로 구성되어 있다. 이 부분은 분명히 싱글스레드이다. 따라서 함수호출(처리할 일)이 생길 때마다 하나의 스택에 일렬로 쌓이이며 나중에 쌓인 함수부터 차례대로 처리된다. 자바스크립트 엔진의 또 다른 특징은 se..
 AWS 서버 만들기 2. PuTTy 접속
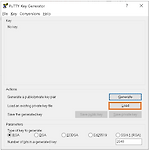
AWS 서버 만들기 2. PuTTy 접속
1. 키 생성 PuTTY 설치 후 PuTTygen을 실행하여 Load버튼을 선택한 후, AWS EC2 인스턴스를 생성할 때 저장한 키(.pem)를 선택한다. 2. Savd Private Key 로드가 되었다면 Save Private Key 버튼을 선택하여 파일을 저장한다(.pem). 팝업 창이 뜨면 예(Y)를 선택한다. 3. PuTTy 설정 PuTTY를 실행 후 좌측 카테고리에서 Connection > SSH > Auth를 선택한다. 그 후 우측 화면에서 Browser 버튼을 클릭하여 방금 PuTTygen으로 생성한 키(.ppk)를 넣어준다. 4. 이름지정 및 접속 다시 Session 카테고리로 돌아와서 AWS EC2 인스턴스에 접속한다. Host Name에는 인스턴스의 퍼블릭 IPv4 주소 혹은 퍼블릭..
 AWS 서버 만들기 1. 생성
AWS 서버 만들기 1. 생성
웹개발을 공부하기 위해 VMware 위에 우분투를 올려 작업 환경을 조성하였다. 그런데 VMware와 Zoom을 같이 사용하다 보면 컴퓨터에 부하가 많이 발생하는 것이 느껴졌다. 따라서 AWS를 사용하여 원격에 나만의 컴퓨터를 만들어 웹개발 공부환경을 조성하려 한다. AWS는 새롭게 계정을 만들면 1년간 무료로 사용할 수 있다.(프리티어) 1. EC2생성 AWS 로그인을 한 후 AWS Management Console에 접속하여 EC2에 들어간다 1. 운영체제 선택 원하는 운영체제를 선택한다. 나의 경우 우분투를 선택하였다. 2. 인스턴스 유형 선택 프리티어 등급으로 쓸 수 있는게 하나라서 그냥 그 걸로 선택하고 검토 및 시작을 한다 3. 인스턴스 시작 검토 - 보안그룹 추가 인스턴스시작 검토 화면이 나..
 정규표현식
정규표현식
정규표현식 또는 정규식이란 문자열에 나타나는 특정 문자조합과 대응시키기 위해 사용되는 패턴이다. 예를 들어 회원가입 웹페이지에서 사용자가 입력한 비밀번호, 전화번호 등이 형식과 일치하는지 등을 파악할 때 사용할 수 있다. 1. 정규식의 구성 JavaScript의 정규식은 위와같은 구성으로 되어있다. 정규식 리터럴(슬래쉬"/"로 감싸는 패턴) 안에는 사용할 정규식이 들어가 있고, 정규식 리터럴 바깥 끝에 플래그를 덧붙여 주는 형식이다. 플래그의 경우 6가지 종류가 있으나 보통 전역 검색을 의미하는 g를 많이 사용한다. 2. 정규식의 사용방법 let str1 = "ihl: 010-123-4567"; str1.match(/\d+/g); // ["010", "123", "4567"] let str2 = '010..
