| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 정규표현식
- Modal
- docker
- CDN
- 성능최적화
- express
- npx
- scrapping
- styled-component
- javascript animation
- Redux
- sequelize
- 웹크롤링
- typescript
- 반응형웹
- 포트포워딩
- react
- graphql
- route
- AWS
- cicd
- go
- 웹팩
- 회고
- Recoil
- socket.io
- component
- Today
- Total
목록기타 (35)
프로그래밍 공부하기
 Bounce Rate vs Exit Rate
Bounce Rate vs Exit Rate
리액트의 reportWebVitals에서 측정한 사용자 경험 수치들을 Google Analytics로 보낼 때 nonInteraction이라는 옵션을 볼 수 있다. 이 옵션이 어떤 의미인지, Bounce Rate와 Exit Rate는 무슨 차이인지 알아보자. import {getCLS, getFID, getLCP} from 'web-vitals'; function sendToGoogleAnalytics({name, delta, id}) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, eventLabel: id, eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), /..
 Modal?
Modal?
컴퓨터 프로그램을 다루다보면 프로그램 메인 화면에 별도의 창이 뜰 때가 있다. 이것을 보통 Modal 혹은 Dialog 라고 부른다. 그런데 자세히 생각해보면 어떤 Modal은 화면에 잠깐 떴다가 사라지고, 또 다른 Modal은 사용자가 확인을 누를 때까지 다른 작업을 수행할 수 없게 한다. 이러한 특징을 고려하여 Modal이라고 알고있었던 UI요소들을 분류해보자. Modal은 프로그램을 계속 진행하기 위해 사용자의 동작을 요구하는 창이다. 즉, Modal이 열려있는 동안 사용자는 다른 작업을 수행할 수 없으며, 다른 작업을 수행하기 위해선 Modal과의 상호작용을 통해 Modal이 닫히도록 만들어야 한다. 예를 들어 어떤 작업의 시작 전에 경고 Modal을 띄워서 작업 관련 설정을 하게할 때 쓸 수 있..
 개방형 오피스 문서
개방형 오피스 문서
세상에는 데이터를 저장하기 위한 여러가지 형식의 파일들이 존재한다. 기본적으로 파일은 바이너리 파일과 텍스트 파일로 나뉜다. 예를 들어 텍스트 파일은 사람이 이해할 수 있는 문자를 저장하기 위해 이를 기반으로 하는 코드(ASCII, Unicode...) 값을 저장한다. 반면, 바이너리 파일은 데이터의 컴퓨터 저장과 처리에 목적이 있기 때문에 컴퓨터가 사용하기 좋은 바이너리 형식으로 데이터를 저장한다. 예를 들어 .bin, .exe, .png 와 같은 형식 이있다. 어떤 파일은 여러 파일들을 모아 압축한 형식을 갖기도 한다. 개방형 문서는 여러 XML 형식의 텍스트 파일과 media 요소를 표현하기 위한 바이너리 파일을 압축한 형식이다. MS Word로 .docx 파일을 생성한 후 확장자를 .zip으로 바..
 Proxy Server
Proxy Server
웹 서버를 구축할 때 웹 서버 외에도 프록시 서버도 함께 구축하는 경우가 있다. 프록시 서버는 무엇이고 왜 구축하는 것일까? 프록시 서버에 대해 알아보자. 1. Proxy Server Proxy는 대리인이라는 뜻이다. Proxy Server란 대리인 역할을 하는 서버로, 클라이언트와 서버 간의 데이터를 중계하는 역할을 한다. 즉, 클라이언트와 서버간 데이터 통신을 위해서 데이터가 반드시 프록시 서버를 거쳐야하는 것이다. 프록시 서버는 위치에 따라 Forward Proxy, Reverse Proxy로 나뉜다. 구체적으로는 Forward Proxy는 클라이언트의 내부망에 존재(LAN -> WAN 중계)하고, Reverse Proxy는 보통 서버의 내부망 밖(WAN -> LAN 중계)에 있으며, 사용자 요청을..
 Git Branch 전략
Git Branch 전략
Git은 프로젝트 코드를 효과적으로 관리할 수 있도록 소스코드와 히스토리를 저장하는 버전 관리 시스템이다. SVN과 달리 소스 코드를 중앙서버가 아닌 여러 로컬 PC와 저장소에 저장함으로써 좀 더 안전하고 용이하게 코드를 관리할 수 있다. Git을 잘 쓰는 것을 협업을 원활하게 할 수 있다는 것과 연관이 있다. Git을 잘쓰기 위해선 Git의 개념, 키워드 뿐만 아니라 Git Branch전략, Git Commit Message 작성방법 등에 대한 고민이 필요하다. 오늘은 Git Branch 전략에 대한 포스팅을 작성해본다. 1. Branch Branch란 나뭇가지라는 뜻이다. 나무가 나뭇가지를 통해 분기하며 뻗어나가듯이 코드도 브랜치라는 지점을 통해 분기하여 다른방향으로의 작업을 이어나간다. Git으로 ..
 AWS CodeBuild
AWS CodeBuild
React를 AWS S3에 배포하기 위해선 프로젝트를 빌드하고 해당 S3 빌드파일을 올리는 작업을 해주어야 한다. 하지만 AWS CodeBuild를 이용하면 Git 저장소의 코드가 바뀌면 자동으로 빌드되어 S3에 재배포할 수 있다! version: 0.1 phases: pre_build: commands: - echo Installing source NPM dependencies... - npm install - npm install --save --legacy-peer-deps build: commands: - echo Build started on `date` - npm run build post_build: commands: - aws s3 cp --recursive --acl public-read..
 aws crontab 설정하기
aws crontab 설정하기
리눅스에는 명령을 주기적으로 반복해서 실행해주는 crontab이라는 명령이 있다. 이 명령은 다양한 곳에 활용될 수 있는데 나는 땅땅마켓 이라는 프로젝트의 물품목록을 리셋시켜주기 위해 사용했다. 1. crontab 설정 1) 할 일 목록 만들기 프로젝트의 물품목록을 리셋시키기 위해서는 Database를 아에 지우고 다시 만든 후 시드를 다시 채워야 했다. 또한 서버에 남아있는 데이터도 지우기 위해 서버도 재실행 시켜주어야 했다. 이렇게 실행해야할 작업이 여러개 있을 때는 셸 스크립트(.sh)로 작성하여 저장한다. 나는 reset.sh라는 이름으로 만들어주었다. 2) crontab 설정 리눅스 반복 예약작업 cron, crond, crontab - 제타위키 1 개요[ | ] cron, cronie, cro..
 [CodeStates Talk Session 후기] 지원에서 합격까지
[CodeStates Talk Session 후기] 지원에서 합격까지
CodeStates를 수강한지 3개월째... 이제 프로젝트와 잡서칭 과정만이 남았다. 여기까지 오니 취업에 대한 부담감과 두려움이 좀 더 크게 느껴진다. 이러한 기분을 조금이라도 해소하기 위해 졸업생 취업자의 Talk Session을 듣게 되었다. 오늘 Talk Session은 코드스테이츠 수료 후 N사의 채용형 인턴에 합격한 뒤 정규직으로 전환된 졸업생의 취준과정 경험담 및 팁 공유를 중심으로 진행되었다. 1. 코딩테스트 준비 일정시간 풀지 못하면 해답을 보고 학습하라 추천 사이트: https://leetcode.com/ 코딩테스트는 취준과정에서 첫번째 관문이자 많은 사람들이 매우 어려워하는 과정이다. 나 또한 코딩테스트를 위해 문제를 풀고 있긴 하지만 내가 잘 준비하고 있는 것이 맞을까? 진짜 코딩테..
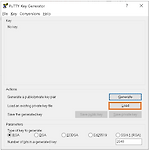
 AWS 서버 만들기 2. PuTTy 접속
AWS 서버 만들기 2. PuTTy 접속
1. 키 생성 PuTTY 설치 후 PuTTygen을 실행하여 Load버튼을 선택한 후, AWS EC2 인스턴스를 생성할 때 저장한 키(.pem)를 선택한다. 2. Savd Private Key 로드가 되었다면 Save Private Key 버튼을 선택하여 파일을 저장한다(.pem). 팝업 창이 뜨면 예(Y)를 선택한다. 3. PuTTy 설정 PuTTY를 실행 후 좌측 카테고리에서 Connection > SSH > Auth를 선택한다. 그 후 우측 화면에서 Browser 버튼을 클릭하여 방금 PuTTygen으로 생성한 키(.ppk)를 넣어준다. 4. 이름지정 및 접속 다시 Session 카테고리로 돌아와서 AWS EC2 인스턴스에 접속한다. Host Name에는 인스턴스의 퍼블릭 IPv4 주소 혹은 퍼블릭..
 AWS 서버 만들기 1. 생성
AWS 서버 만들기 1. 생성
웹개발을 공부하기 위해 VMware 위에 우분투를 올려 작업 환경을 조성하였다. 그런데 VMware와 Zoom을 같이 사용하다 보면 컴퓨터에 부하가 많이 발생하는 것이 느껴졌다. 따라서 AWS를 사용하여 원격에 나만의 컴퓨터를 만들어 웹개발 공부환경을 조성하려 한다. AWS는 새롭게 계정을 만들면 1년간 무료로 사용할 수 있다.(프리티어) 1. EC2생성 AWS 로그인을 한 후 AWS Management Console에 접속하여 EC2에 들어간다 1. 운영체제 선택 원하는 운영체제를 선택한다. 나의 경우 우분투를 선택하였다. 2. 인스턴스 유형 선택 프리티어 등급으로 쓸 수 있는게 하나라서 그냥 그 걸로 선택하고 검토 및 시작을 한다 3. 인스턴스 시작 검토 - 보안그룹 추가 인스턴스시작 검토 화면이 나..
