| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- react
- 웹크롤링
- component
- Recoil
- 반응형웹
- 성능최적화
- AWS
- go
- sequelize
- cicd
- graphql
- 포트포워딩
- scrapping
- typescript
- Redux
- Modal
- CDN
- express
- npx
- 웹팩
- docker
- 정규표현식
- socket.io
- javascript animation
- styled-component
- route
- 회고
- Today
- Total
프로그래밍 공부하기
정규표현식 본문
정규표현식 또는 정규식이란 문자열에 나타나는 특정 문자조합과 대응시키기 위해 사용되는 패턴이다. 예를 들어 회원가입 웹페이지에서 사용자가 입력한 비밀번호, 전화번호 등이 형식과 일치하는지 등을 파악할 때 사용할 수 있다.
1. 정규식의 구성

JavaScript의 정규식은 위와같은 구성으로 되어있다. 정규식 리터럴(슬래쉬"/"로 감싸는 패턴) 안에는 사용할 정규식이 들어가 있고, 정규식 리터럴 바깥 끝에 플래그를 덧붙여 주는 형식이다. 플래그의 경우 6가지 종류가 있으나 보통 전역 검색을 의미하는 g를 많이 사용한다.
2. 정규식의 사용방법
let str1 = "ihl: 010-123-4567";
str1.match(/\d+/g); // ["010", "123", "4567"]
let str2 = '010';
/\d+/g.test(str2); //true
let str3 = '<img/><img/><img/>';
str3.replace(/</g, '<'); //"<img/><img/><img/>"문자열에서 정규식과 일치하는 부분을 추출하고 싶은 경우 match 메소드, 문자열이 정규식과 일치하는지를 확인하고 싶은 경우는 test 메소드를 위와같이 사용할 수 있다. 또한 위와 같이 정규식 리터럴을 사용하는 것 외에 RegExp 객체의 인스턴스를 생성하는 방법도 있다. 정규식의 패턴이 변경될 경우 혹은 사용자 입력 등 다른 출처로부터 패턴을 가져와야 하는 경우는 RegExp 객체를 사용하는 방법을 권장한다.
3. 정규식의 의미
let str = "ihl: 010-123-4567";정규식은 // 사이에 여러가지 특수문자들이 사용된다. 몇가지 대표적인 문자들의 의미를 알아보자.
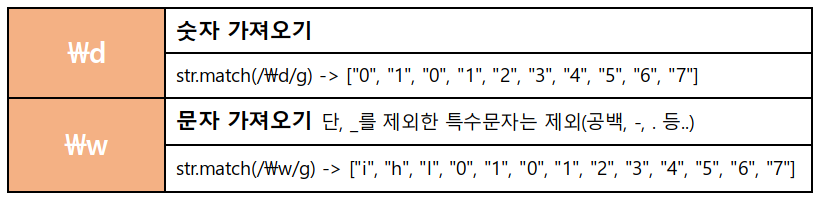
1) 문자

숫자와 문자, 특수문자가 섞인 문자열 str에서 위와 같은 정규식으로 숫자만 가져오거나 문자만 가져올 수 있다.
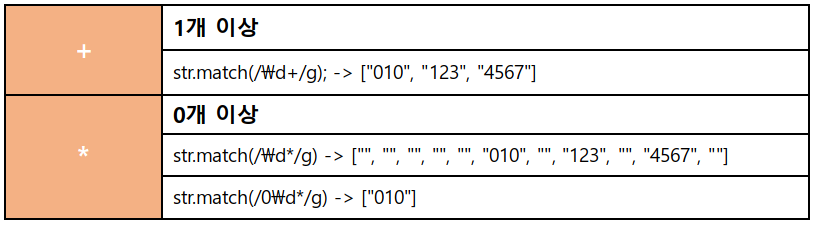
2) 횟수

패턴이 1개이상 혹은 0개 이상 반복될 때 +, *를 사용하여 표현할 수 있다. *의 첫 번째 예시의 경우 각 문자마다 정규식과 일치하는지 확인했을 때 모든 문자는 숫자를 0개 이상 포함하므로 그 부분에 해당하는 빈 문자열이 문자마다 결과로 등장한 것이다. 두 번째 예시는 0으로 시작하면서 0다음 부분이 0개 이상의 숫자인 패턴을 검사한 것이다. +의 경우 {1,}, *의 경우 {0,} 와 같은 의미이다.
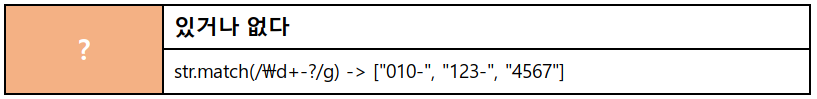
3) 0회 혹은 1회

패턴이 0회 혹은 1회 등장할 때 ?를 사용한다. 위의 예시는 숫자가 1회이상 등장한 후 '-' 문자가 있거나 혹은 없는 패턴을 의미한다. {0,1} 와 같은 의미이다. x(?=y) 와 x(?!y) 와 같은 사전 검증을 위해서도 사용된다.
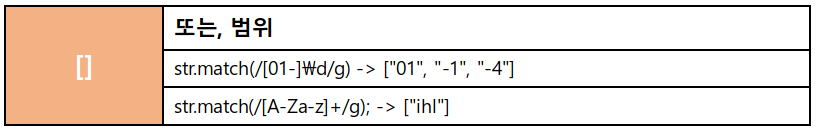
4) 문자셋

[]안에 문자셋을 넣으면 문자열이 문자셋 내의 문자를 사용하였는지 확인할 수 있다. 첫 번째 예시는 '0' 또는 '1' 또는 '-'로 시작하면서 2번째 문자가 숫자인 패턴을 의미한다. 두 번째 예시는 1개 이상의 알파벳 대문자 혹은 소문자로 이루어진 글자. 즉 영단어를 의미한다. 만약 한글 단어를 찾고 싶다면 [가-힣]+ 를, 자연수를 찾고 싶다면 [0-9]+ 를 사용하면 된다.
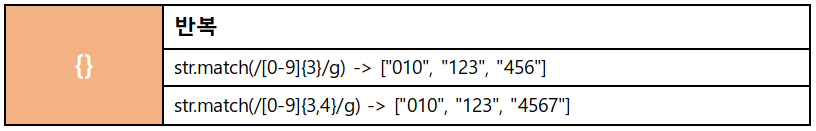
5) 반복

{}안에 숫자를 넣으면 {} 앞에 있는 패턴의 반복을 의미한다. 첫 번째 예시는 [0-9] 즉 숫자가 3번 반복하여 나타나는 패턴을 의미한다. 두 번째 예시는 숫자가 3번에서 4번 반복하여 나타나는 패턴을 의미한다.
위의 특수문자 이외에도 공백문자를 의미하는 \s, 숫자를 제외한 문자를 의미하는 \D, 입력의 시작을 의미하는 ^ 등 다양한 정규식의 표현이 존재한다. 위의 기본적인 표현들에 익숙해진 후 MDN에서 더 다양한 정규식을 찾아 공부하는 것이 좋을 것 같다. 나의 경우 프로그래머스(programmers.co.kr/learn/courses/11)에 위의 내용을 실습하며 익힐 수 있는 강의를 듣고 이 글을 작성하며 정리하였다. 또한 정규식의 수행과정을 그림으로 확인할 수 있는 regexper.com/사이트도 정규식 학습에 도움이 될 것 같다.
정규표현식
평가 4.9 45개의 평가 ★★★★★44 ★★★★1 ★★★0 ★★0 ★0 ImHyeLim1209 2021.01.31 13:40 YeongRoYun 2021.01.17 15:21 박상진 2020.09.30 22:26 남기현 2020.09.10 13:07 dippingconda 2020.07.21 18:02 리뷰 더보기
programmers.co.kr
정규 표현식 - JavaScript | MDN
정규 표현식은 문자열에 나타는 특정 문자 조합과 대응시키기 위해 사용되는 패턴입니다. 자바스크립트에서, 정규 표현식 또한 객체입니다. 이 패턴들은 RegExp의 exec 메소드와 test 메소드 ,
developer.mozilla.org
Regexper
regexper.com
'Web > [JS] Common' 카테고리의 다른 글
| GraphQL 1 - 소개 (0) | 2021.02.12 |
|---|---|
| Callback / Promise / Async & Await (0) | 2021.02.06 |
| VS에서 JavaScript 디버깅하기(Console) (0) | 2021.01.19 |
| 상속 구현하기: Prototype, Class (0) | 2021.01.15 |
| Instantiation Patterns (0) | 2021.01.14 |



