| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- component
- route
- Redux
- docker
- npx
- 웹팩
- CDN
- 성능최적화
- cicd
- 반응형웹
- react
- 포트포워딩
- graphql
- styled-component
- AWS
- Recoil
- express
- 회고
- go
- sequelize
- socket.io
- javascript animation
- typescript
- scrapping
- 정규표현식
- 웹크롤링
- Modal
- Today
- Total
프로그래밍 공부하기
npm & npx 본문
최근 React를 실습하였는데 블로그에 따라 npm으로 설치하는 사람도 있고 npx로 설치하는 사람도 있었다. 두 명령어가 무엇이 다른지 알아보기 위해 검색하던 중 좋은 블로그 글을 발견하여 해당 내용을 실습하고 정리해본다.
1. JavaScript
npm과 npx를 알아보기에 앞서 JavaScript에 대해 알아보자. JavaScript 엔진, JavaScript 런타임, Node.js는 다음과 같이 정의할 수 있다.
JavaScript Engine
: 자바스크립트 코드를 실행하는 프로그램/인터프리터 ex. V8
JavaScript Runtime
: 자바스크립트 코드로 만든 프로그램을 실행할 수 있는 환경 ex. 크롬 브라우저(V8), Node.js(V8)
-Chrome 런타임은 V8엔진과 DOM API 등이 포함되어 있고, Node.js 런타임은 V8엔진과 FileSystem API 등이 포함되어 있다.
Node.js
: 자바스크립트 런타임 중 하나. 브라우저 밖에서 JavaScript를 사용하기 위한 자바스크립트 런타임
-Node.js는 웹 서버가 아니라 Node.js로 할 수 있는 것 중 하나가 JavaScript 웹 서버인 것이다.
2. npm & npx
npm
:자바스크립트를 위한 패키지 관리자이자 패키지 창고. Node.js와 함께 설치된다.
ex. npm install [패키지] -- save //설치 후 Package.json의 dependencies에 추가
npm install [패키지] --save-dev //설치 후 package.json의 devDependencies에 추가 ex. Mocha
nvm
:다양한 버전의 node.js를 쉽게 설치하고 사용하게 해주는 노드 버전 관리자
npx
: npm, yarn을 글로벌 패키지(-g)로 설치하지 않고도 명령을 사용할 수 있게 해주는 패키지 실행자
yarn
: facebook, 구글 tilde의 엔지니어들이 만든 패키지 관리자. 보안성 측면에서 더 우수하다고 한다.
3. npx
과거 npm을 통해 패키지를 설치할 때는 프로젝트를 생성할 때마다 프로젝트 범위에, 혹은 내 컴퓨터 전역에 패키지를 설치하였다. 그런데 패키지의 업데이트가 발생할 경우 개발자는 프로젝트 별로 기존 패키지를 제거 후 해당 패키지를 업데이트 해야하며, 전역으로 설치된 패키지도 따로 업데이트 해주어야했다. 이것은 너무 번거로운 작업이었다.
npx는 패키지를 새로 설치해야하는 경우 npm과 달리 패키지를 일회성으로 최신 버전의 패키지를 임시로 불러와 실행한 후 실행 후에는 해당 패키지를 제거한다. 만약 패키지가 이미 설치되어 있다면 그대로 실행한다. 이러한 npx의 특징은 다음과 같은 방식으로 활용될 수 있다.
1) 로컬에 설치된 도구를 npm run script 없이 사용
//Documents/npxTest/test/model.test.js
console.log("test!!!");Mocha 패키지를 위한 파일인 Documents/npxTest/test/model.test.js 를 실행하기 위해선 Package.json에 'jest --runInBand ./test/model.test.js' 와 같은 명령어를 지정하거나 직접 입력해야 한다. 그러나 npx mocha 라고 치는 것 만으로 model.test.js 를 mocha를 사용하여 실행시킬 수 있다.

직접 테스트해본 결과 위 환경에서는 사실 npm test라는 명령어로도 model.test.js 파일을 mocha로 실행시킬 수 있었다. 그러나 mocha가 포함된 기존 프로젝트의 한 폴더에 test.js를 만든 후 해당 폴더로 이동하여 npm test를 수행했을 때 'no test specified'라는 오류가 리턴되었으나 npx mocha를 수행하면 test.js의 내용이 실행되는 것을 확인하였다. npx mocha의 경우 무조건경로 안에 있는 test.js 라는 파일을 mocha로 무조건 실행시킬 수 있는 것으로 보인다.
2) 한 번만 사용할 명령 실행
//1. npm로 create-react-app
npm install -g create-react-app
create-react-app ihl-app
//2. npx로 create-react-app
npx create-react-app ihl-app검색창에 create-react-app을 검색해보면 npm으로 create-react-app을 설치 후 리액트 앱을 만드는 사람이 있고, npx로 만드는 사람이 있다. npm으로 설치하여도 결과에 지장이 없지만 npx의 등장배경과 동일한 문제점이 발생한다. 자주 사용하지 않는 무거운 패키지가 내 컴퓨터에 남는다는 점과 새로운 버전이 나왔을 때 이를 체크하여 이미 존재하는 패키지를 제거하고 재설치해야한다는 점이다. 사실 create-react-app 이라는 패키지는 리액트 프로젝트 생성시에만 사용하며 프로젝트 내에서는 사용하지 않는다. 따라서 npx 명령어를 쓰는 것이 더 바람직할 것이다.
3) 다른 node 버전으로 node 명령 실행

npx는 -p 옵션을 사용하여 패키지를 $PATH (환경변수) 에 추가할 수 있으며, 실행 후에는 $PATH에서 제거된다. 이를 이용하여 다른 node 버전으로 node 명령을 실행할 수 있다. 예를 들어 위의 예시와 같이 같은 파일을 다른 버전으로 실행할 수있다. 사실 model.test.js 내용이 노드의 버전에 따라 다르게 출력되는 것이 아니라 동일한 결과지만 node의 버전을 확인하는 -v 명령어 등을 사용하면 확실히 다른 노드 버전을 사용하고 있다는 것을 볼 수 있다.
4) interactive한 npm run 스크립트 개발

npx를 이용하면 위와 같이 두 패키지의 결과를 합칠 수 있다. 위 명령어는 cowsay, lolcatjslolcatjs를 사용하기 위해 먼저 -p 옵션을 사용한다. 그 후 파이프로 cowsay의 결과에 lolcatjs를 적용한 것이다.
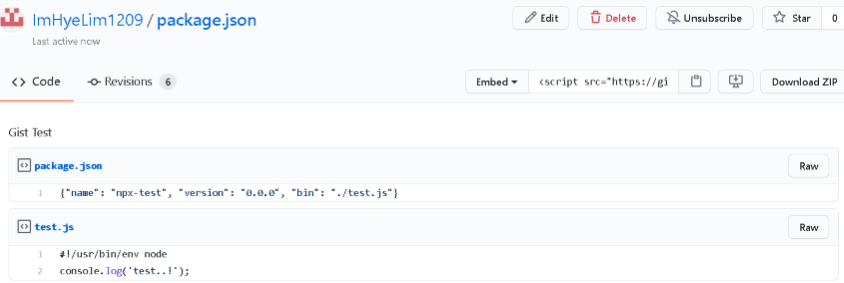
5) gist 공유


git에는 간단한 코드(Code Snippet), 로그, 메모를 공유할 수 있는 gist라는 기능이 존재한다. gist의 위치를 npx로 접근하여 위와 같이 gist의 코드를 실행해볼 수 있다.
참고 링크:
npx create-react-app ... 그래서 npx가 뭐길래?
🤔 npx란 무엇인가? 우리가 리액트를 처음 시작할 때, 프로젝트를 만드는 패키지인 create-react-app 이 있습니다. npx create-react-app my-app 여기서는 왜 npm이 아닌 npx를 사용하고 npx란 무엇일까요? 👨
geonlee.tistory.com
'Web > [JS] Common' 카테고리의 다른 글
| GraphQL 4 - Wrapping REST API (0) | 2021.02.17 |
|---|---|
| Import & Export in ES5, 6 (0) | 2021.02.14 |
| GraphQL 3 - Mutation (0) | 2021.02.13 |
| GraphQL 2 - 데이터 조회 (0) | 2021.02.13 |
| GraphQL 1 - 소개 (0) | 2021.02.12 |




