| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 웹팩
- 정규표현식
- react
- Modal
- cicd
- sequelize
- AWS
- socket.io
- CDN
- go
- typescript
- 회고
- route
- scrapping
- graphql
- docker
- Recoil
- javascript animation
- 성능최적화
- npx
- styled-component
- 반응형웹
- 웹크롤링
- express
- 포트포워딩
- component
- Redux
- Today
- Total
프로그래밍 공부하기
불변성과 가변성 2 - let과 const 본문
앞선 포스팅에서 JS 데이터 타입의 불변성과 가변성에 대해 알아보았다. 이번엔 불변성과 가변성의 또다른 예시인 let과 const에 대해 비교해보자. (이전포스팅: 2021/01/07 - [Javascript] - 불변성과 가변성 1 - JS의 자료형)
| 재할당 | 재선언 | Scope | |
| var | 가능 | 가능 | Function |
| let | 가능 | 불가능 | Block |
| const | 불가능 | 불가능 | Block |
let과 const와 var를 비교하면 다음과 같다. 여기서 주목해야할 것은 '재할당' 부분이다. let은 재할당이 가능하고 const는 재할당이 불가능하다는 말을 변수의 값(value)를 변경할 수 있고 없고로 해석할 수도 있다. 그러나 다음과 같은 예외가 있다.
const obj1 = {};
obj1.a = 77;
const로 선언한 변수가 값을 변경할 수 없다면 obj는 빈 객체라는 값을 계속 갖고있어야 하므로 a라는 속성을 추가할 수 없는 것이 아닐까? 하지만 위 코드는 오류를 발생시키지 않는다. 왜냐하면 재할당이 불가능하다는 말은 메모리 주소의 변경이 불가능하다는 의미이기 때문이다. obj1에 a라는 속성을 추가한다는 것은 다음과 같은 의미를 갖는다.

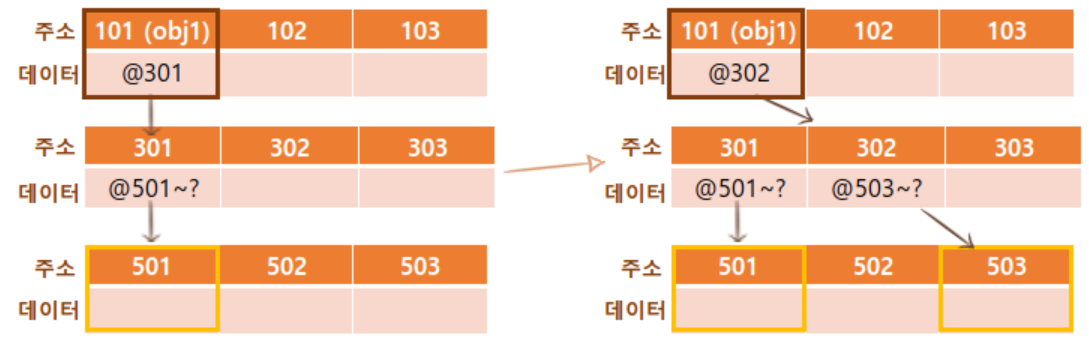
위 그림과 같이 obj1에 a라는 속성을 추가하면 obj1의 내용물인 객체(노란색 박스)이 변하지만, obj1의 내용은 @301 그대로이다. 메모리 주소의 변경이 불가능 하다는 것은 이와 같이 식별자 obj1의 값이 갖고있는 값(주소)이 변경되면 안된다는 의미이다. 이번엔 const로 선언했을 때 오류가 발생하는 상황을 보자
const obj1 = {};
obj1 = {};
위 코드에서 obj1에 새로운 객체를 생성하여 할당하였기 때문에 obj1식별자의 값은 @301에서 @302로 변경된다(갈색박스). 이 때 const로 선언된 변수는 저장하고 있는 값(주소)의 변경이 불가능하므로 오류가 발생하는 것이다.
<번역>자바스크립트의 메모리 모델
이 글은 Ethan Nam의 JavaScript’s Memory Model을 번역한 글입니다. 원문은 JavaScript’s Memory Model 에서 확인하실 수 있습니다. // 변수를 선언하고 초기화 var a = 5 let b = 'xy' const c = true //새로운 값을 할당
junwoo45.github.io
'Web > [JS] Common' 카테고리의 다른 글
| 화살표 함수 (0) | 2021.01.12 |
|---|---|
| undefined와 null (0) | 2021.01.08 |
| 불변성과 가변성 1 - JS의 자료형 (0) | 2021.01.07 |
| 재귀함수와 꼬리재귀함수 (0) | 2021.01.05 |
| ?. 연산자(Optional Chaining) (0) | 2021.01.01 |


