Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Redux
- 정규표현식
- 웹팩
- scrapping
- javascript animation
- typescript
- route
- go
- 성능최적화
- 반응형웹
- Modal
- npx
- cicd
- react
- express
- graphql
- 회고
- socket.io
- CDN
- 포트포워딩
- Recoil
- 웹크롤링
- AWS
- sequelize
- component
- styled-component
- docker
Archives
- Today
- Total
프로그래밍 공부하기
Jest에서 ES6 모듈 사용하기 (Expriemental Suport) 본문

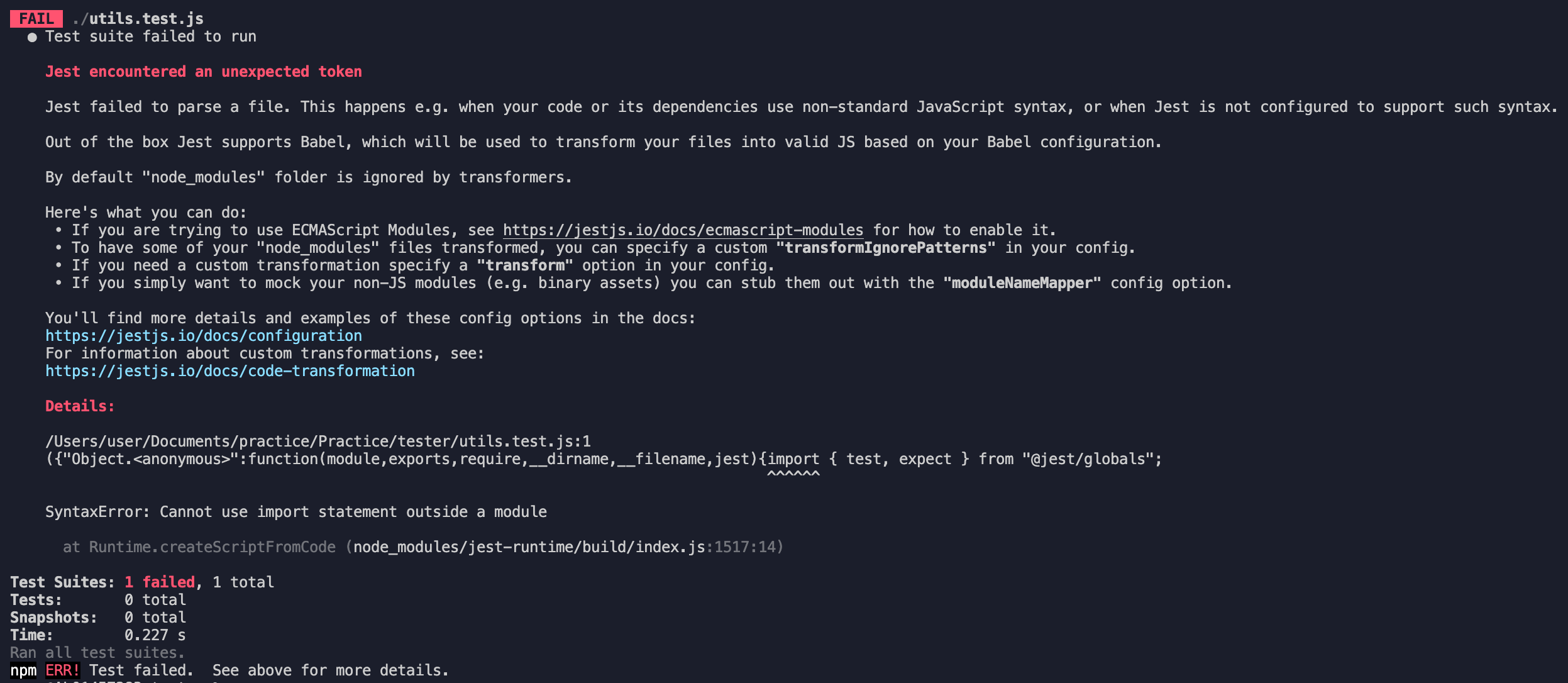
Jest에서 ES6 모듈(import-export)를 사용하면 위와 같은 오류가 발생한다. 이 방법을 해결하기 위해선 2가지 방법이 있다.
- Babel 사용하기
- Jest 의 Expremental Support 사용하기
첫 번째는 Babel을 활용하여 코드는 ES6로 작성하되, 실행 시에는 Common JS 모듈로 변경하는 것이다. 이 방법은 이미 프로젝트에서 Babel을 사용하고 있다면 상관없겠지만, Babel을 사용하지 않고 있던 나의 입장에서 번거로운 일이었다. 따라서 이 방법은 사용하지 않았다.
{
"name": "tester",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "node --experimental-vm-modules node_modules/jest/bin/jest.js"
},
"type": "module",
"author": "",
"license": "ISC",
"devDependencies": {
"jest": "^27.1.0"
}
}두 번째는 Jest@25.4.0 부터 지원하는 옵션을 사용해보는 것이다. 이 방법은 Babel과 같은 추가적인 라이브러리 설치가 필요하지 않고, 위와 같이 script 를 변경해주기만 하면 된다!
JEST ECMAScript 모듈 지원 문서: https://jestjs.io/docs/ecmascript-modules#differences-between-esm-and-commonjs
'ErrorLog' 카테고리의 다른 글
| nodejs Debug Error : Unexpected token '.' (0) | 2022.08.05 |
|---|---|
| DOM에서 사라진 요소는 dragEnd 이벤트가 발생할 수 없다. (0) | 2022.03.13 |
| ESLint / Prettier가 작동 안 됨 (ES Module) (0) | 2021.08.24 |
| 브라우저별 Full Screen (0) | 2021.08.08 |
| Could not find a package.json file. (0) | 2021.07.19 |
Comments

