| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- styled-component
- socket.io
- Modal
- docker
- 정규표현식
- route
- 포트포워딩
- AWS
- npx
- Redux
- Recoil
- cicd
- 성능최적화
- 웹크롤링
- javascript animation
- component
- 회고
- CDN
- go
- typescript
- react
- 웹팩
- scrapping
- 반응형웹
- graphql
- sequelize
- express
- Today
- Total
프로그래밍 공부하기
SVG 본문
1. SVG란
웹사이트에서 이미지를 표현하는 방법은 흔히 알려진 jpg, png 등의 이미지 파일형식 뿐만 아니라 svg라는 형식이 존재한다. svg는 2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일형식이다. 즉, 기존 이미지 형식은 픽셀로 이미지를 표현했다면, svg는 벡터(수학적 계산)을 통해 이미지를 표현한다.

예를 들어 svg는 위 코드처럼 도형으로 이미지를 표현한다. 코드를 자세히 보면 빨간색 rect, 초록색 circle, 흰색 text 태그로 구성되어있다. 이 코드를 저장한 후 웹에서 보면 오른쪽 그림과 같은 이미지가 보여진다.

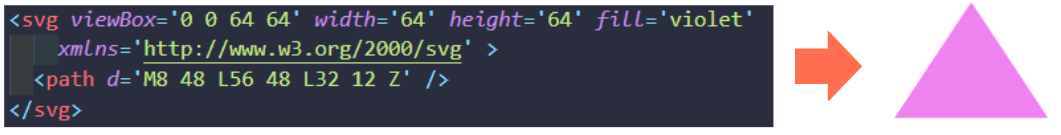
svg에서 더 자유롭고 복잡한 도형을 그리기 위해선 path 태그를 사용한다. d 속성 값들을 자세히 살펴보자

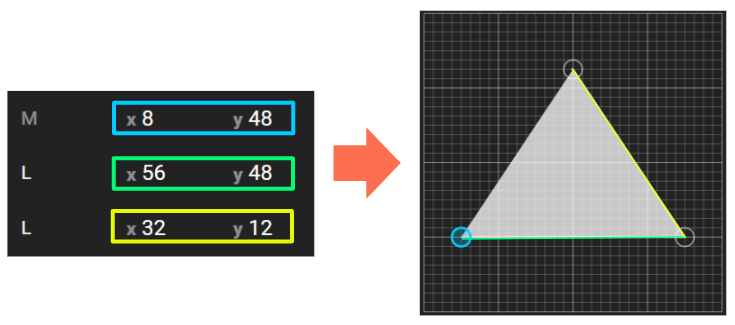
d 속성에서 가장 먼저 보이는 값은 M8 48이다. 이 의미는 (8, 48) 좌표로 이동하여 그리기를 시작할 위치를 정한다.
L56 48의 의미는 선그리기(Line)이다. 이전에 이동한 (8, 48) 좌표에서 (56, 48) 좌표까지의 선을 그린다.
L32 12의 의미도 선그리기이다. 이번엔 이전에 마지막으로 그렸던 (56, 48)좌표에서 (32, 12)좌표까지 선을 그린다.
2. 장단점
1) 장점
- DOM의 일부로 HTML 요소로 추가된다.
- 별도의 파일이 존재하지 않아도 이미지를 추가할 수 있다.
- 이미지 수정, 추가 등의 작업을 동적으로 수행할 수 있다.
- ex. 아이콘을 png로 표현한 경우 hover 시 아이콘 색을 바꾸기 위해 2개의 파일이 필요. svg는 필요X
- 확대/축소해도 이미지가 깨지지 않는다.
2) 단점
- IE8 이하에서 지원되지 않는다.
- 복잡한 이미지표현은 적합하지 않다.
- 이미지 그리기에 수학적 계산능력이 필요하므로 속도저하가 발생할 수 있다.
- 로고나 단순한 아이콘 이미지에 적합
3. React에서 사용해보기
1) HTML Element
const svg = {
triangle: 'M8 48 L56 48 L32 12 Z',
}
class SVG extends Component {
render() {
return (
<svg
width={this.props.width}
height={this.props.height}>
<path
fill={this.props.color}
d={svg[this.props.name]}
/>
/>
);
}
}직접 svg 태그를 작성하여 HTML 요소처럼 사용하는 방식이다. React props를 받아 svg 요소들의 속성으로 넣어 크기, 색상 등을 코드를 통해 동적으로 바꿀 수 있게 만들었다.
2) img 태그
<img src="/res/svgs/icon.svg"/>img 태그 내의 src로 svg 파일을 넣는 방법이다. 이 방식은 색상 등을 제어할 수 없어 사실상 png를 쓰는 것과 다름이 없어 보인다.
3) Component
3-1) 기본 사용방법
import {ReactComponent as EditIcon} from '../../res/svgs/EditIcon.svg';이 방법은 먼저 svg 파일을 저장한 후 쓰고싶은 파일에서 해당 파일을 iport 해온다.
<div>
<RegisterIcon className='mobile-icon' fill="#212321"/>
</div>그 후 render() 함수 부분에서 컴포넌트처럼 사용하면 된다.
3-2) 에러 핸들링
/* edit.svg 파일 */
<path d="M479.399,311.748c-4.17-36.255-34.807-63.657-71.301..." fill="current" />혹시 코드를 이용하여 동적으로 변경하고 싶은 svg의 속성이 svg파일 내에 지정되어있다면 위처럼 svg파일에서 "current"라는 값을 지정하면 된다.
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 64 64" xml:space="preserve">가끔 xmlns:xlink라는 속성이 존재하는 svg 파일이 존재한다. XLink는 XML 문서 내에 하이퍼링크를 만드는데 사용하는 속성이다. 나의 경우 React에서 해당 속성을 인식하지 못하는 에러가 발생했었다. 당시 해당 속성을 제거하여 해결했었는데 찾아보니 xmlnsXlink 라는 속성으로 변경하면 React가 인식할 수 있는 것으로 보인다.(스택오버플로우)
4. 성능개선
SVGOMG - SVGO's Missing GUI
jakearchibald.github.io
svg 파일의 최적화는 xml 코드를 최소한으로 줄이는 것이다. 위 사이트에서는 xml 코드의 여러 속성들을 GUI 환경에서 없애거나 생성할 수 있는 사이트이다. 해당 사이트를 이용해서 svg파일에서 내가 사용하지 않을 코드들을 제거한 후 svg 파일을 사용하는 것이 좋다.
svg 그리기: jxnblk.github.io/paths/
svg 자세한 정보: a11y.gitbook.io/graphics-aria/svg-graphics/svg-optimize
'Web > [JS] FrontEnd' 카테고리의 다른 글
| 웹페이지 반응속도측정 사이트 (0) | 2021.04.27 |
|---|---|
| Lottie (0) | 2021.04.26 |
| Modal 만들기 (0) | 2021.03.27 |
| 전체 화면 애니메이션 만들기 (0) | 2021.03.27 |
| Redux (0) | 2021.02.22 |




