Import & Export in ES5, 6
나는 지금까지 JavaScript를 쓰면서 외부로 모듈을 내보낼 때 module.exports를 사용해왔다. 그런데 GraphQL 유튜브 영상 시청, React 실습을 수행하면서 다른 방식으로 모듈을 export하는 것을 알게되었다. 이를 계기로 이전에 써왔던 ES5 방식과 ES6 방식의 차이를 비교해보려고 한다.
1. ES5
1) module.exports

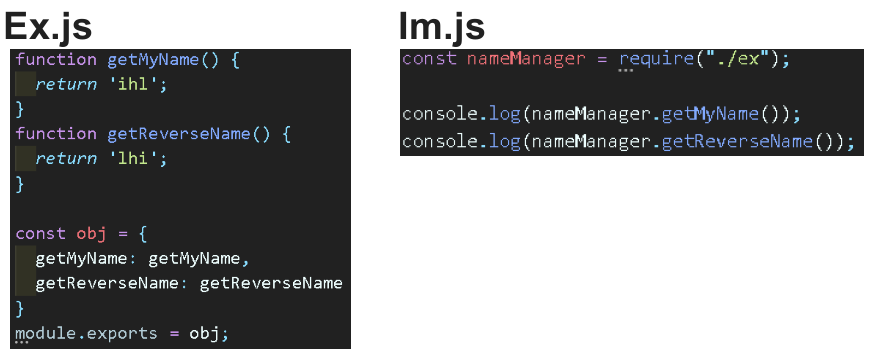
ES5는 기본적으로 CommonJS module System을 사용한다. 따라서 ES5의 모듈 import/export 방식은 CommonJS의 방식과 동일하다. ES5에서 모듈을 export하는 첫 번째 방식은 module.exports에 export 하고 싶은 하나의 모듈을 참조시키는 것이다. import 시에는 require를 사용하여 모듈을 가져온다.
2) exports

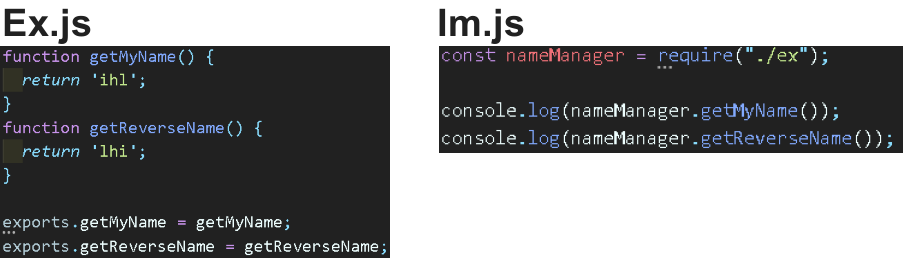
두 번째 방법은 exports의 속성으로 추가하는 것이다. 이 방법의 경우 exports의 속성으로 여러 개의 모듈을 참조시킬 수 있다. import는 module.exports에 직접 참조했던 방법과 동일하게 사용한다.
2. ES6
1) export default

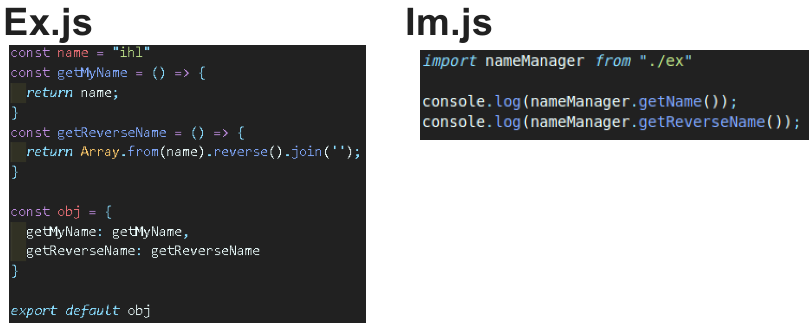
첫 번째 방법은 export default 로 export 하고 싶은 하나의 모듈을 지정하는 것이다. import 시에는 import ... from 문으로 작성하여 export된 단 하나의 객체를 가져와 사용한다.
2) export

두 번째 방법은 export 하고 싶은 모듈 앞에 export 키워드를 붙여주거나 마지막에 'export { export할 모듈 이름.. }' 문을 작성하는 것이다. 이 방법은 여러개의 모듈을 각각 참조시킬 수 있다. import 시에는 'import { import할 모듈 이름.. } from 경로' 문을 작성하거나 혹은 * 키워드를 사용하여 한 번에 하나의 객체로 가져온 후 as로 식별자/alias 를 붙여 export된 모듈들이 담긴 객체를 사용할 수 있다.
3. ES6 문법 사용 시의 에러 해결

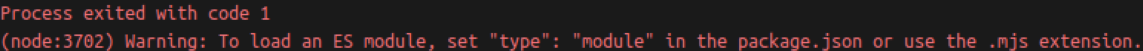
ES6 문법을 사용했을 때 위와 같은 오류를 만날 수 있다. 또한 일부 브라우저(IE)는 ES6의 문법을 지원하지 않아 문제가 발생할 수 있다. 이러한 문제는 다음과 같이 해결할 수 있다.
1) package.json 수정
위 오류 메시지에서 제시하는 해결 방안 중 하나는 package.json에 "type": "module"을 적는 것이다. 이를 그대로 수행하면 된다. package.json에 type을 지정하지 않으면 자동으로 CommonJS로 실행되므로 module이라고 명시해주는 것이다.
2) 파일확장자 변경
오류 메시지에서 제시하는 두 번째 해결 방안은 확장자를 .mjs로 변경하는 것이다. package.json의 내용과 상관 없이 .mjs는 module, .cjs는 CommonJS로 항상 실행되기 때문이다.
3) babel-node 패키지 사용
bable-node 패키지란 ES6, 7으로 작성된 코드를 ES5로 변환해주는 패키지이다. 이를 설치하고 사용하는 방법 중 하나는 다음과 같다.
① bable-node 패키지를 설치한다.
npm install @babel/core @babel/cli @babel/node @babel/preset-env --save-dev② 프로젝트 내에 .babelrc 파일을 생성하고 다음과 같이 설정한다.
{
"presets": ["@babel/preset-env"]
}③ babel-node와 함께 프로그램을 실행한다.
npx babel-node im.js
nodemon --exec babel-node im.js참고 사이트
Modules: ECMAScript modules | Node.js v15.8.0 Documentation
Modules: ECMAScript modules# Introduction# ECMAScript modules are the official standard format to package JavaScript code for reuse. Modules are defined using a variety of import and export statements. The following example of an ES module exports a functi
nodejs.org
Node.js에서 ES 모듈(import/export) 사용하기
Engineering Blog by Dale Seo
www.daleseo.com