React 개발환경 직접 구성하기 (babel + webpack)

지금까지 새로운 리액트 프로젝트 개발을 시작할 때 create-react-app을 사용해왔다. create-react-app은 리액트 개발에 필요한 웹팩, 바벨, 테스트 라이브러리 등 다양한 환경을 한 번에 제공해준다. 그러나 내 프로젝트에 맞춤인 개발환경을 구축하고 싶다면 리액트 개발환경을 직접 구성해보는 시도를 해보는 것이 좋다. 이 포스팅에선 리액트 개발 환경의 기본인 웹팩과 바벨 설정을 하여 리액트 개발 환경을 직접 구축해볼 것이다.
1. 프로젝트 초기화
npm init -y프로젝트를 시작하기 전, npm init을 통해 프로젝트 패키지를 초기화 해주자. 이 명령어의 결과로 package.json 파일이 생성될 것이다. 그 외에도 저장소 초기화(git init) 등을 필요에 따라 진행할 수 있다.
2. 폴더구조 생성

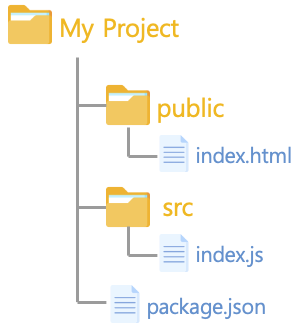
이제 프로젝트 폴더 구조를 잡아보자. 먼저 정적 자원들을 저장할 public 폴더를 만든 후, 우리가 개발하여 제공할 페이지인 index.html을 생성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>MyProject</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>index.html은 위와 같이 기본적인 내용들로 구성되어있다. 단, 개발할 리액트의 최상위 컴포넌트가 id가 div인 요소 내에 렌더링될 것이므로, id가 root인 div가 반드시 존재해야 한다.
다음으로 소스 코드가 담길 src 폴더를 만들고 그 안에 index.js 파일을 만들어주자. index.js 는 리액트돔의 렌더 함수를 호출해야하므로, 추후에 리액트 패키지를 설치한 후에 작성하도록 하자. 즉, index.js 파일은 내용이 없는 빈 파일 상태이다.
3. Babel
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/preset-react바벨과 설정에 필요한 관련 패키지들을 설치한다.
{
"presets": ["@babel/env", "@babel/preset-react"]
}프로젝트 루트 경로에 .babelrc라는 바벨 설정 파일을 만들고 위와 같은 내용을 적은 후 저장한다.
4. Webpack
npm install --save-dev webpack webpack-cli webpack-dev-server웹팩과 웹팩 cli, 웹팩 dev server를 설치한다. webpack-cli는 CLI(Command Line Interface)에서 웹팩을 사용하기 위한 패키지, webpack-dev-server는 코드를 수정하면 자동으로 메모리상에 재빌드를 해주기 때문에 빠르고 편리한 개발을 도와주는 패키지이다.
npm install --save-dev html-webpack-plugin css-loader style-loader file-loader babel-loader웹팩 설정에 필요한 로더, 플러그인 패키지들을 설치한다.
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: path.join(__dirname, 'src', 'index.js'),
mode: 'development',
output: {
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.?(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
},
},
resolve: {
extensions: ['', '.js', '.jsx'],
},
},
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|jp(e*)g|svg|gif)$/,
use: ['file-loader'],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, 'public', 'index.html'),
}),
new webpack.HotModuleReplacementPlugin(),
],
devServer: {
hot: true,
host: 'localhost',
port: 3001,
},
};본격적으로 웹팩 설정을 해보자. 프로젝트 루트에 webpack.config.js 라는 파일을 만든 후 위의 내용을 적어주자. 웹팩 설정 관련 자세한 내용은 웹팩 포스팅 을 참고하자.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --mode development"
},그리고 package.json에 가서 웹팩 개발 서버 실행 명령을 등록해주자. 이제 npm run start를 터미널에 입력하면 위 명령어가 실행된다. 혹시 production 모드로 프로젝트를 빌드하고 싶다면 webpack.config.js의 내용을 production 수준에서 필요한 내용으로 바꾼 후, npx webpack을 실행하면 dist라는 폴더에 빌드 결과가 생성될 것이다.
5. React
npm install react react-dom마지막으로 react와 react-dom 패키지를 설치해주자.
6. 최종 확인

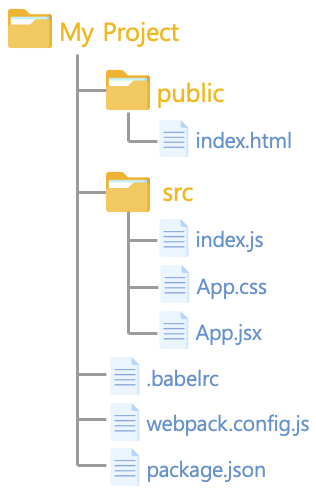
모든 설정이 잘 되었는지 확인하기 위해 간단한 리액트 컴포넌트를 만들어 띄워보자. 최종적으로 위와 같은 폴더 구조가 되어야 한다.
h1 {
color: blue;
}일단 컴포넌트에 적용할 css 파일을 만들어 작성한다. src 폴더 내에 이름은 App.css라 지어주고 위 내용을 적자.
import React from 'react';
import './App.css';
class App extends React.Component {
render() {
return (
<div className='App'>
<h1> Hello, World!? </h1>
</div>
);
}
}
export default App;이제 React 컴포넌트를 만들어보자. src 폴더 내에 App.jsx 파일을 생성한 후 위와 같이 적는다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);마지막으로 미리 만들어두었던 src 폴더 내의 index.js 파일에 위 내용을 적는다.
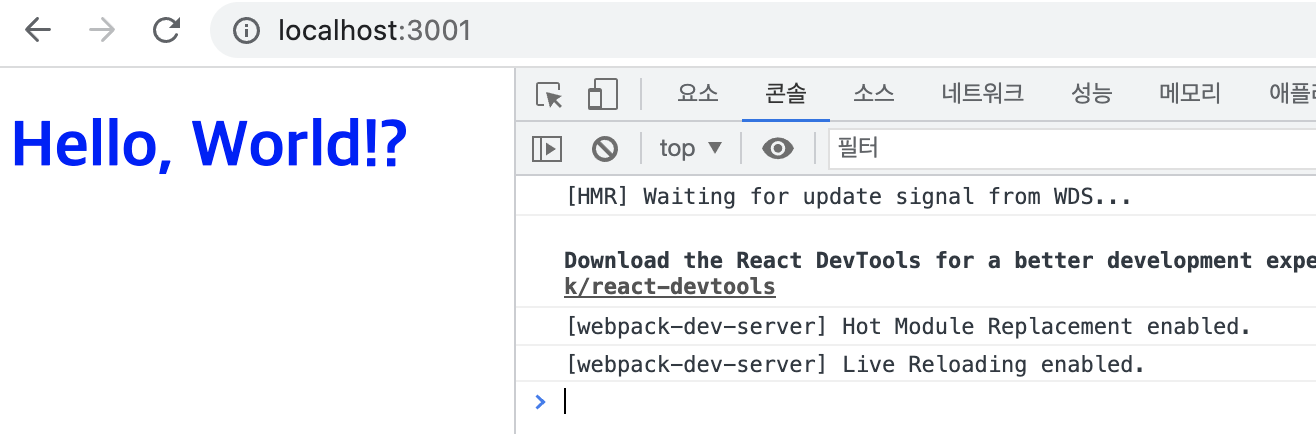
npm run start이제 터미널에서 npm run start 명령을 실행한 후 브라우저를 열어 localhost:3001에 접속해보자.

위와 같은 페이지가 브라우저에서 보여진다면 성공이다. 이제 리액트 프로젝트 개발을 시작하자!
리액트 시작하기 : https://ko.reactjs.org/docs/create-a-new-react-app.html